The Best Tools for Creating a Website Design

Website design is a crucial element of any business. It’s the first thing customers see when they visit your site. And it has to look good, or else it’s going to turn them off and send them on their way.
There are plenty of tools out there that can help you create a website design, but not all of them are created equal. Some are better suited for certain businesses than others. So in this article, we’ve compiled a list of the best tools for creating website designs so you can find the right one for you and your business needs.
Introduction: What is Website Design and How to Create Successful Websites?
Website design is the process of creating a layout for a website. It includes the layout, content, and images.
Website design is one of the most important aspects of modern marketing. As a result, businesses are willing to invest in their website design to increase their chances of success. There are many ways to create successful websites. However, there are three main types that work best for most businesses:
-Website Design and Development:
-SEO:
-Content Marketing
Website design software is a new wave of website design tools that takes the headache out of creating a website. These programs have everything you need to create and customize a website for yourself or for your business.
What Makes an Excellent Website Design
A website design should be easy to navigate, attractive and visually pleasing, and it should also incorporate the company's branding.
The layout of a website should be simple, with a clear hierarchy that makes sense to the user. The navigation should be easy to find, and there should not be too many links on one page.
The navigation bars are one of the most important parts of a website. The menu bar is usually located at the top of the page and includes links to different sections of the site. A website may also have drop-down menus or sidebars for quick access to specific topics or sections.
The creation of a good website design is an essential part of creating a successful business. A well-designed site will drive traffic, lead visitors to convert, and increase sales. It's important to keep these in mind when designing your site.
Designing with Color Theory
It is important to use color theory in web design because it can make the difference between a good and a bad design. Color can be used to give the user an emotional response, show hierarchy, or even just add some interest to an otherwise boring design.
Color theory is important for web designers because it can help them create better designs. Colors have specific meanings and effects on people, so the designer should choose wisely when it comes to which colors are used for which parts of the website.
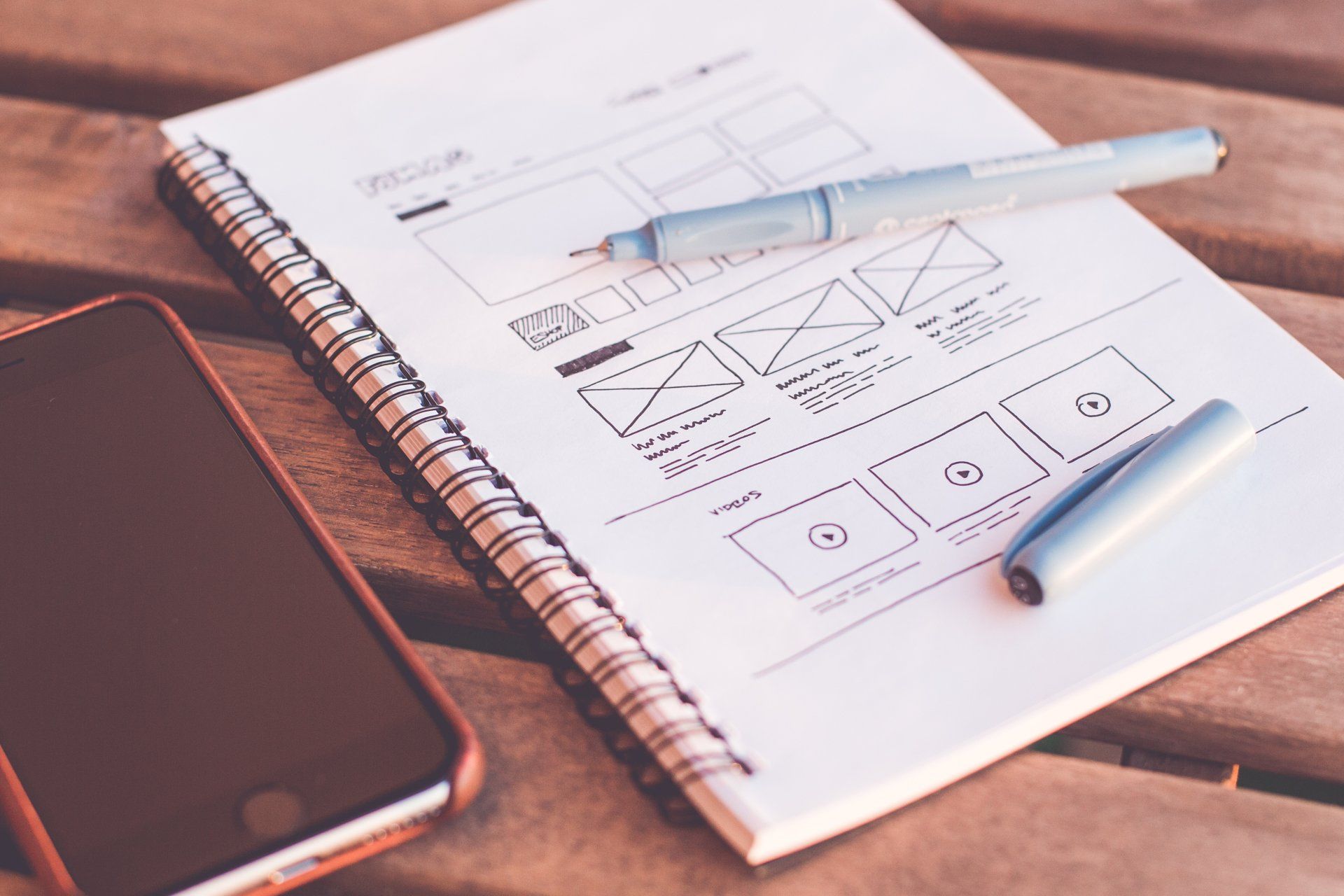
How to Create Basic Wireframes for Web Sites
A wireframe is a visual guide that helps designers and developers to understand the layout of the website. The goal of a wireframe is to get an idea about what the site will look like and how it will function.
Wireframes are created in many different ways, but they all have some common elements:
- Wireframes are usually created in black and white so that you can focus on layout, not colors or graphics.
- They are usually made with pencil and paper rather than on a computer.
- They should be easy to edit, change or add to.
- Wireframes should be made with simple shapes rather than complicated drawings of images or text boxes.
Wireframing is a great way to visualize the layout of a website before actually developing it. This process is important for visualizing the site's design and functionality and can be done with tools that are completely free.
How to Choose the Right Layout for Your Website Design - The 5 Major Categories Explained
Layout is one of the most important aspects of web design. It can make or break a website. The layout is about how the content is arranged on a webpage and it includes the placement and size of headers, footers, images, text, and other elements.
There are five major categories in web design layouts:
1) Fixed-width layout 2) Liquid layout 3) Adaptive layout 4) Responsive layout 5) Mobile-first responsive layout
The content layout grid is a way to divide your website in a structured and organized manner. One of the most popular methods is the use of rows and columns, but that doesn't mean it's the only way to create a grid. Grids are not required to have equal widths or heights, and they can be staggered. When designing your website, remember that grids should be used for static content and are not required to have equal widths or heights, and they can be staggered for a more dynamic layout.
Use some of these tools, which we will expand on over time, and start getting your ideas on paper and work with a professional developer to transform your ideas into a visual masterpiece!
Take advantage of some free tools to get started: www.canva.com